Dopo aver installato il Magic Mirror sul Raspberry PI è arrivato il momento di dare una prima configurazione, per prima cosa imposteremo la lingua italiana e prenderemo confidenza con il file config.js e con i vari moduli che andranno a comporre il nostro Magic Mirror
Il file config.js
il file config.js è un componente fondamentale del nostro “specchio magico” perché da la possibilità all’utente di gestire i moduli che lo andranno a comporre, e in alcuni casi anche di configurarli, in ogni caso tutto quello che sarà configurato dentro questo file, sarà mostrato all’utente all’avvio del software
I moduli del Magic Mirror
Il Magic Mirror è anche composto da più moduli, ovvero del vero è proprio software creato appositamente per il nostro specchio, e ognuno di esso ha una funzione ben precisa. Abbiamo ad esempio un modulo che ci darà la data di oggi, un altro che legge i feed RSS e un altro ancora che ci darà il valore dei Bitcon in tempo reale e cosi via. Ogni modulo può venire aggiunto, rimosso, spostato, o sostituito con un altro, in poche parole avremo, sia la possibilità di gestire lo spazio occupato dal modulo stesso, sia la possibilità di configurarlo secondo le nostre esigenze e secondo i nostri gusti.
I moduli predefiniti
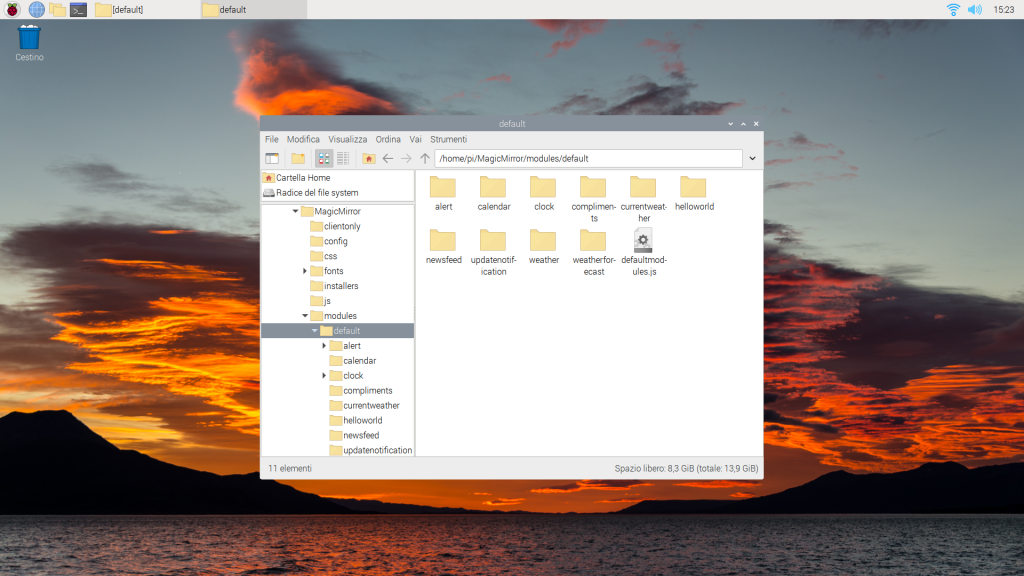
Nel Magic Mirror troveremo preinstallati diversi moduli e li possiamo trovare in
/home/pi/MagicMirror/modules/defaulti Moduli predefiniti sono 10
- alert
- calendar
- clock
- compliments
- currentweather
- helloword
- newsfeed
- updatenotification
- weater
- weaterforecast

ogni modulo può essere adeguatamente configurato, ma vengono mostrati soltanto quelli presenti sul file config.js
Mettiamo mano al codice
E ora entriamo nel vivo della configurazione, e questa sarà la parte più divertente nella costruzione del nostro specchio, ma anche la parte dove bisogna mettere un pochino d’attenzione in più, perché metteremo mani al codice dello specchio
Attenzione!!! in caso di errore nell’editare il codice, non preoccupatevi, il Raspberry non esploderà, al massimo il modulo modificato da noi non funzionerà, in ogni caso è sempre consigliabile fare una copia del file prima di editarlo
La Redazione
Materiale occorrente
Per editare il codice è consigliabile utilizzare un ottimo editor di testo, in rete ne troviamo di ottimi, io vi consiglio Visual studio di Microsoft, e la cosa sembrerà strana a chi mi conosce, ma quando un software è valido bisogna riconoscerlo, oltretutto è pure open, quindi massima trasparenza.
Editiamo il codice
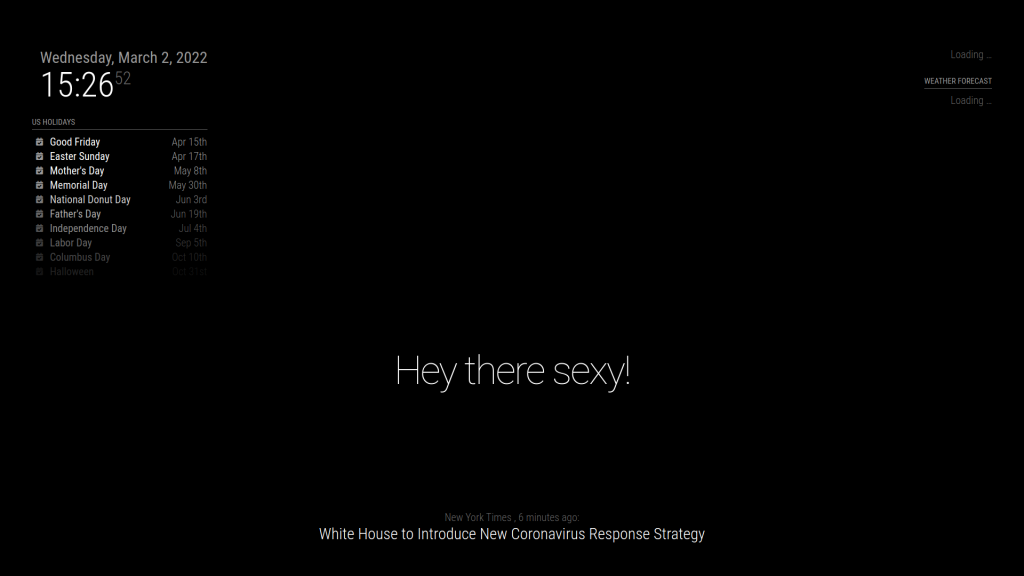
I primi moduli che andremo a modificare, sono quelli che Magic Mirror ci mostra appena avviato ovvero:
- Clock
- Calendar
- Weather
- Currentweather
- Compliments
- Neewsfeed

inoltre noteremo anche che è tutto in inglese, ed è proprio qui che partiremo con le modifiche.
Lingua italiana
il file da modificare con il nostro editor di testo è il config.js e lo possiamo trovare in
/home/pi/MagicMirror/configle righe che andremo a modificare sono la 29 e la 30 quindi
language: "en",
locale: "en-US",che modificheremo in questa maniera
language: "it",
locale: "it-IT",salviamo il file e se vogliamo vedere le modifiche apportate, apriamo il terminale e diamo
cd MagicMirror/
per entrare nella cartella dove abbiamo installato Magic Mirror e subito dopo
npm run start
per avviare lo specchio
Uno degli errori più comuni che si commettono è quello di avviare il software dalla home, assicuratevi di essere dentro la cartella MagicMirror prima di avviare lo specchio magico
La Redazione
Calendario
Il modulo Calendar non fa altro che leggere il calendario in formato ics, quindi dobbiamo trovare questo tipo di file e “darlo in pasto” a questo modulo, io ho trovato quelle delle festività italiane, ma nulla vi vieta di cercarne uno in rete che più vi aggrada.
il file da modificare è sempre il config.js ma questa volta la riga da modificare è la 60 quindi
url: "webcal://www.calendarlabs.com/ical-calendar/ics/76/US_Holidays.ics"in questa maniera
url: "webcal://www.thunderbird.net/media/caldata/ItalianHolidays.ics"e per dare un tocco di classe modifichiamo anche la riga 54 ovvero
header: "US Holidays",
in
header: "Festività Italiane",
al solito possiamo avviare da terminale lo specchio per visualizzare le modifiche apportate
Meteo
Questa volta i moduli da configurare sono 2 , Weather e Currentweater i quali attingeranno le proprie informazioni da sito openweathermap.org . La prima cosa da fare è registrarci a suddetto sito, in questa maniera possiamo procurarci le API che serviranno per far funzionare i moduli
. Non voglio come fare un tutorial su come si ci registra ad un sito, anche qui lascio a voi il piacere della scoperta, quello che vi dirò è che la registrazione è gratuita e una volta registrati potremo generare le nostre API personalizzate. Altro elemento che serve per far funzionare entrambi i moduli, è l’ID della vostra città per conoscerlo cerchiamo su https://openweathermap.org/ e scriviamo il nome della nostra città sul campo Search City. Appena la pagina verrà caricata, controlliamo la barra degli indirizzi, nel mio caso https://openweathermap.org/city/2523918, il numero indicato su questo link sarà il nostro ID quindi 2523918.
Una volta ottenute, tutte le informazioni che ci servono torneremo a configurare il nostro file config.js.
questa volta le righe da modificare sono 2, la 77 e la 89
apiKey: "YOUR_OPENWEATHER_API_KEY"quello che dovete fare è sostituire YOUR_OPENWEATHER_API_KEY con le vostra api (mi raccomando dentro le virgolette)
Ora andremo a modificare altre 2 righe la 76 e la 88
locationID: "5128581", //ID from http://bulk.openweathermap.org/sample/city.list.json.gz; unzip the gz file and find your cityquello che dovremo fare è sostituire il numero dentro le virgolette con l’ID della nostra citta trovato in precedenza ne mio caso
locationID: "2523918", //ID from http://bulk.openweathermap.org/sample/city.list.json.gz; unzip the gz file and find your cityle ultime 2 righe da modificare sono la 75 e la 87
location: "New York",qui andremo a sostituire semplicemente il nome della città scritta dentro le virgolette con il nome della vostra città. Al solito se vogliamo vedere le modifiche apportate salviamo il file e avviamo il Magic Mirror
RSS
Con il Magic Mirror è possibile ricevere aggiornamenti costanti dai nostri siti preferiti grazie ai feed RSS.
Il file da modificare è sempre config.js e apriamolo con il nostro editor di testo, le righe da modificare sono la 98 e la 99 quindi
title: "New York Times",
url: "https://rss.nytimes.com/services/xml/rss/nyt/HomePage.xml"qui andremo a sostituire New York Times con il nome del sito che vi interessa seguire per esempio do it your web e al posto di https://rss.nytimes.com/services/xml/rss/nyt/HomePage.xml il link dei feed rss nel mio caso quindi
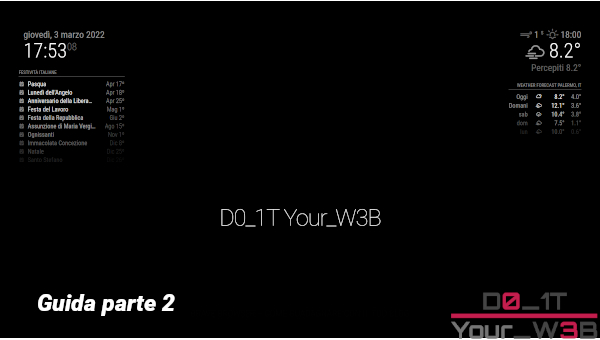
title: "D0_1T Your_W3B",
url: "https://www.doityourweb.it/feed/"non ci resta che salvare il file e al solito avviare lo specchio magico per vedere le modifiche apportate
È possibile inserire più di un feed RSS ma ne parlerò nella prossima guida
La Redazione
Compliments
Compliments è l’ultimo modulo che ci rimane da configurare, non ho capito esattamente la sua utilità, ma in poche parole ci fa i complimenti mentre ci guardiamo allo specchio. Questa volta il file di configurazione si trova in
/home/pi/MagicMirror/modules/default/complimentse il file d’aprire con l’editor di testo è compliments.js
Prima di modificare il file è consigliabile farne una copia
La Redazione
le righe da modificare sono dalla 11 alla 15 quindi
anytime: ["Hey there sexy!"],
morning: ["Good morning, handsome!", "Enjoy your day!", "How was your sleep?"],
afternoon: ["Hello, beauty!", "You look sexy!", "Looking good today!"],
evening: ["Wow, you look hot!", "You look nice!", "Hi, sexy!"],
"....-01-01": ["Happy new year!"]tutto quello che dovete fare è sostituire le frasi che sono scritte dentro le virgolette con le frasi che volete, mi raccomando di rispettare la struttura del file e quindi rispettare gli spazi. Al solito quando avremo di finito di configurare il tutto salveremo il nostro file e avvieremo il software
Conclusione
Se tutto è andato a buon fine dovreste avere uno specchio configurato con i moduli base e in italiano, ho intenzione di fare altre guide sul Magic Mirror e questa volta sulla configurazione avanzata!!!





Grazie mille per la guida, molto chiara e semplice da seguire
l’ho seguita ed ha funzionato tutto a dovere
Aspetto la configurazione avanzata con ansia
Grazie